TECHNICAL INTRODUCTION
This section provides a technical introduction to the VoucherMoney REST API.
The VoucherMoney REST API follows RESTful design principles making it easy to understand and integrate the API. Representational State Transfer (REST) is a software architecture style, consisting of guidelines for creating scalable web services. RESTful systems typically communicate over the Hypertext Transfer Protocol with the same HTTP verbs (GET, POST, PUT, DELETE, etc.) used by web browsers to retrieve web pages and send data to remote servers. It facilitates solid and universally accepted foundations like HTTP basic authentication, HTTP verbs, JSON and CORS.
VERSIONING
Every time there is backwards-incompatible change to the API, a new major version will be released. This major version is part of the URL path. The current major version is v1. Unless informed by our technical support department that we are dropping support for a particular API version, you do not need to switch API versions.
PREREQUISITES
You can only connect to VoucherMoney if the following prerequisites are fulfilled:
- API key for request authentification provided by VoucherMoney.
- Authorisation of the payment server IP address (if a 403 error is received when trying to access the service, it is likely that the
- IP address is not yet allowed to access).
- Content-type: Please make sure that the content type in the HTTP header, when submitting requests, is set to Content-Type:
- application/json
- Character encoding needs to be in UTF-8
API KEY AUTHENTICATION
Every request to the VoucherMoney API is authenticated using an API key.
- The value of the API key needs to be base64 encoded when transmitted in the HTTP header!
- Set the key as the username. HTTP basic authentication
- Your API key may only be used from your backend systems.
- Please note: Your API key must be kept secured – never expose the API key to anybody!
- All data is provided by the Merchant Service Center.
TEST ENVIRONMENT AND ENDPOINTS
VoucherMoney provides the ‘VoucherMoney test system’, a test environment for integration of new business partners. Every new business partner needs to integrate the payment platform first on the test system. Once the integration on your system is finished a UAT(UserAcceptanceTest) needs to be done in order to ensure a seemless integration flow.
Once the integration is accepted in the Service Center, the business partner can be moved to the productive system which, for the business partner, consists of the following steps:
- Update to productive credentials;
- Exchange of the Service Endpoint URL;
- Whitelist of server IPs
All data is provided by the Merchant Service Center.
- The endpoint for the test environment is: https://apitest.VoucherMoney.com/v1/
- The endpoint for the production environment is: https://api.VoucherMoney.com/v1/
CUSTOMER PRODUCT INTRODUCTIONG
This section provides an overview of the VoucherMoney customer products relevant in the context of the VoucherMoney REST API.
VOUCHERMONEY
VoucherMoney gives customers the possibility to pay safely online without a bank account or credit card. The customer buys VoucherMoney at a point of sales in the form of a printout with a 16-digit PIN and pays by entering the PIN in the VoucherMoney payment window on your webshop.
PAYMENT FLOW WITH VOUCHERMONEY
This area provides information about the VoucherMoney payment flow from a business partner’s point of view.
FUNCTIONAL PAYMENT FLOW
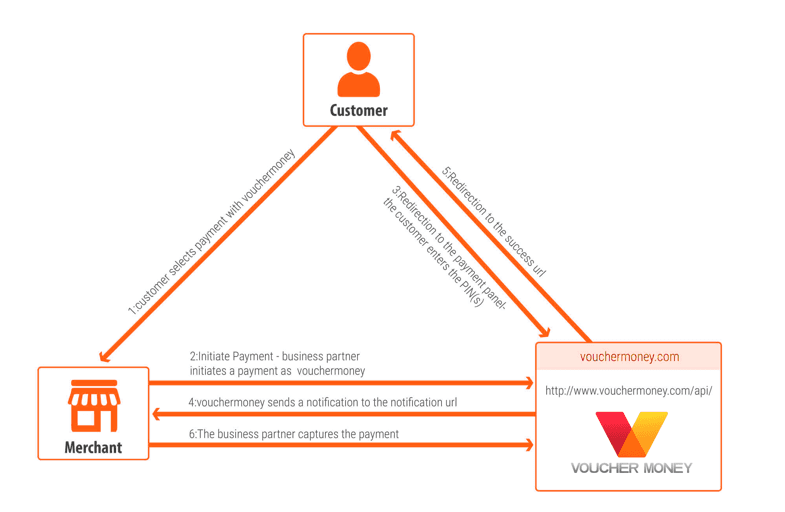
The functional payment flow works as follows:
The customer selects VoucherMoney as the preferred payment option in your webshop.
You initiate a payment with the correct amount, currency and other parameters.
You re-direct the customer to VoucherMoney’s hosted payment panel, where the customer has 30 minutes to enter the 16-digit VoucherMoney PIN. In the section “Payment page details” below you can find additional information important for the correct integration of VoucherMoney’s hosted payment page.
VoucherMoney sends a notification to the notification URL.
VoucherMoney re-directs the customer back to the success URL.
You capture the payment (additional information can be found in the section “Capturing a payment” below).

PAYMENT PAGE DETAILS
VoucherMoney customers are, by default, redirected to the hosted payment page of VoucherMoney, where they enter the 16-digit voucher code proceedes with their payment. Please make sure that the hosted payment page size is correctly set in your webshop.
Integration On Desktop Devices
VoucherMoney customers are, by default, redirected to the hosted payment page of VoucherMoney, where they enter the 16-digit voucher code proceedes with their payment. Please make sure that the hosted payment page size is correctly set in your webshop.
- Width: 600px
- Height: max. 840px
Integration On Mobile Devices
VoucherMoney’s payment page is optimised automatically for mobile devices.
If a customer is using a device with a smaller resolution than 600px, a payment panel optimised for mobile devices will be automatically shown. This is also the case if the embedded iframe has a smaller width than 600px.
Locale And Language Settings
For backward compatibility, all existing language parameters still yield the same result as in former versions of the API, but every language will be automatically transformed into a locale.
Basically, the language and locale of the payment panel are determined by following rule:
1. Has the customer already visited the payment panel? Take the locale from the set cookie. 2. Take the locale from the IP address of the customer (VoucherMoney uses a GeoIP service check). 3. Take the value from the locale parameter. 4. Take the value from the language parameter. 5. Take the locale from the browser header.
Therefore, it is not necessary to send a locale parameter for the customer.
VOUCHERMONEY ERROR MESSAGES
Translated VoucherMoney error messages for customers in EN, DE, ES, FR, IT, NL, SV, CZ and PL can be found here.
AUTHENTICATION AND SECURITY
- Merchant identifies with merchant-id HTTP header
- Security will be achieved by hashing the request body with a secure key with HMAC sha512 algorithm. The request body will
- be encoded in Base64 and set as “Signature” header in the HTTP request. UTF-8 must be used for string encoding.
- be encoded in Base64 and set as “Signature” header in the HTTP request. UTF-8 must be used for string encoding.
- Base64(hmac_sha512(requestBody, secureKey))
- There will be 2 secret keys for each direction of the communication.
- IP whitelisting should be used for increased security on both sites
- HTTPS with authority signed certificates will be used for all communication with merchant system and also with end user’s browser
PAYMENT FLOW
- User choosesthe voucher as a payment method.
- Merchant’s server calls createPayment method on voucher system and gets payment form URL.
- Merchant system must persistently store payment reference before redirecting user.
- Merchant’s system opens for user iframe with payment form.
- User enters voucher code and confirms the payment amount
- If the voucher currency and user’s account currency differ, voucher system will do the conversion calculation using conversion rate entered in payment system backoffice. If there is not required conversion rate set, system will display an error message to the user. system must persistently store payment reference before redirecting user.
- Voucher system calls confirmPayment method on merchant system. This step is repeated until voucher system gets response with code 200.
METHODS DESCRIPTION
Both methods are called as POST requests with application/json content type for the body encoded in UTF-8. The required HTTP headers are following: content-type, signature, merchant-id.
Accept* and other standard HTTP headers are not validated. The requests and responses will be encoded in UTF-8.
CreatePayment
URL: https://domainofpaymentsystem.com/merchant-api/create-payment Request parameters
- requestDate: date when the request has been sent. Formatted in ISO format. The purpose of this attribute is to prevent reply attacks (requestDate must not be more than 5 minutes in the past).
- paymentReference: unique ID of payment generated by merchant system. String, mandatory. Used as identification in callback.
- integrationType: determines how the payment screen is displayed. One of IFRAME, POPUP, REDIRECT. Integrations will slightly differ in payment screen look and in a way how they redirect after success or failure (To be specified).
- successUrl: URL to which will be the customer redirected after successful payment. Can remain empty if there shouldn’t be redirection (in iframe for example).
- failureUrl: URL to which will be the customer redirected in case of error. Can remain empty if there shouldn’t be redirection (in iframe for example).
- customerId: identification of merchant’s customer. String, optional. Can be used in backoffice for filtering.
- minimalDepositAmount: restriction of minimal amount that can be deposited by the user. Can be null if ther is no such restriction.
- customerCurrency: 3-letter ISO code of customer’s currency
Request Body Example
{
“requestDate”
“2012-04-23T18:25:43.511Z”,
“paymentReference”
“c691cbe0-bc65-11e6-a4a6-cec0c932ce01”,
“integrationType”
“IFRAME”,
“successUrl”
“https://merchantsystem.com/payment-success” ,
“failureUrl”
“https://merchantsystem.com/payment-failure” ,
“customerId”
“541237”,
“minimalDepositAmount”
5.32,
“customerCurrency”
“EUR”,
}
Authentication And Security
- responseCode: numeric code representing the method call outcome. Follows HTTP response code meanings.
- responseStatus: text code representing the outcome.
- resonseMessage: more detailed explanation of the outcome.
- paymentFormUrl: If responseCode is 200, then this attribute contains URL of form where the user should be redirected.
Note that merchant system must save persistently the payment reference before redirecting user to payment form. If method is called multiple times with the same payment reference, the voucher system returns link to the existing payment.
Request Body Example
{
“”responseCode”
“200”,
“responseStatus”
“OK”,
“responseMessage”
“Payment created”,
“paymentFormUrl”
“https:// domainofpaymentsystem.com/payment/4123457621/45763/c691cbe0-bc65-11e6-a4a6-cec0c932ce01/” ,
}
CONFIRMPAYMENT
URL: https://domainofmerchantbackend.com/foo/bar/confirm-payment
Request Parameters
- paymentReference: same unique ID of payment as sent in createPayment request.
- customerId: same customer ID as sent in createPayment request.
- amount: amount deposited by user in the currency of the voucher.
- currency: 3-letter ISO code of voucher currency
- amountInCustomerCurrency: the amount which was displayed to be deposited to the customer.
- customerCurrency: same as customerCurrency in createPayment request.
Request Body Example
{
“paymentReference”
“c691cbe0-bc65-11e6-a4a6-cec0c932ce01”,
“customerId”
“541237”,
“amount”
“500”,
“currency”
“RUB”,
“amountInCustomerCurrency”
1 5.32,
“customerCurrency”
“EUR”,
}
Response Attributes
- responseCode: numeric code representing the method call outcome. Follows HTTP response code meanings.
- responseStatus: text code representing the outcome. Code 200 status (OK) is specified in detail in outcome attribute.
- responseMessage: more detailed explanation of the outcome.
- userMessage: text which can be displayed to the user on success screen.
- outcome: If response code is 200 the outcome can be either CONFIRMED or REJECTED. If the payment is CONFIRMED then money are transferred from voucher to merchant’s account in payment system. Confirmed also means that the user’s account in merchant system was topped with the deposited amount. If the outcome is REJECTED then money remains on voucher.
Note that confirmPayment method must be IDEMPOTENT and transactional. Even if voucher system calls it multiple times with same parameters for reconciliation purposes, the users account must be topped up only once.
Response Body Example
{
“responseCode”
200,
“responseStatus”
“OK”,
“responseMessage”
“Payment successful”,
“userMessage”
“Money were added to your account. Thank you.”,
“outcome”
“CONFIRMED”,
}

